-

Vue+SortableJS上下拖拽排序
2020-05-142567sortableJS是一个非常功能强大的JavaScript 拖拽库,支持各种自定义的拖拽排序、上下排序、左右排序,树形结构拖拽排序,甚至支持跨元素排序拖拽,是个狠角色。 -

Vue.js获取页面中某元素的绝对坐标位置
2020-03-294024Vue是javascript的一个框架,javascript能做到的,Vue里面也一样可以实现,比如指定元素的相对绝对位置坐标等信息,原理和原生js一模一样。 -

vue axios get方法请求如何发送数组参数
2020-03-101321axios 作为vue函数库里面优秀的网络请求库,项目中使用频率非常高,但get在传送数组需要设置一下,因为所有的参数都是以url的方式发送。看看get例子吧。 -

vue之vue-cookies 获取、设置以及删除指定的cookies
2019-12-092833JavaScript操作cookies是项目中常用的功能,几乎所有浏览器都支持原生的cookies并且后端接口可以直接写入cookies,这点相对于localStore来说也算个小优势,而现在大多数情况下项目开发会选择vue框架,因为vue框架开发效率搞,也更易于后期的升级迭代和维护。那么好的工具来了,vue-cookies主要用于vue项目中操作cookie。 -

Vue responseType中blob和arrayBuffer下载文件以及JSON处理
2019-10-304620项目里面总会有用到需要下载文件的功能,但同时又需要验证登录状态,恰好es6里面提供responseType blob这种文件流的异步方式。最近刚好碰到一个问题,如果后端接口返回正常的文件流时可以正常下载保存,当用户未登录或者获取文件异常的时候接口会返回json提示 -

Vue.js实现的上移下移的排序功能
2019-09-253029项目开发过程中,碰到需要上下移动的功能。开始觉得挺复杂,后面仔细一想挺简单,代码贴上来,实现方法应该有很多种。 -

macOS Safari浏览器和Chrome谷歌浏览器翻译后布局混乱以及时间格...
2019-09-101445vue-cli脚手架生成的项目,会默认设置 html lang="en",en代表英文,而浏览器则会提示是否需要翻译或者用户自己设置了自动翻译,这样一来页面就可能会出现有些意外的问题。 -

Vue Render渲染函数 & JSX的使用
2019-09-051216Vue 推荐使用在绝大多数情况下使用 template 来创建你的 HTML。然而在一些场景中,你真的需要 JavaScript 的完全编程的能力,这就是 render 函数,它比 template 更接近编译器。 -

vue中时间格式化组件类库moment.js的安装和使用
2019-09-041419JavaScript 时间日期处理类库moment.js确实非常强大、可以各种骚操作、时间日期格式化、时间日期大小对比,还支持多语言!还有其它更多的使用技巧,可以到官网了解下吧。 -

vue 安装引入TweenMax.js之TweenMax动画库
2019-09-024591项目开发中意外发现同事引入了一个动画库,细细一看觉得挺屌的,马上试用了一下功能很强大。 -

Vue中css的scoped和scoped穿透
2019-09-021834Vue文件中的style标签上有一个特殊的属性scoped。当一个style标签拥有scoped属性时候,它的css样式作用于只限制于当前的Vue组件,这样可以使组件之间的样式不相互污染。如果一个项目的所有style标签都加上了scoped属性,那相当于实现了页面组件的样式私有化。 -

vue-cli3.0设置环境变量与模式的方法
2019-08-192711Vue脚手架作为当前最炽手可热的框架,各种配置使用起来也是非常方便,比如开发、测试以及生产环境会有不能的api接口服务地址、打包分流、也可到项目的任意页面直接使用process.env.NODE_ENV获取全局变量等等,通过环境变量与模式可以很好的配合我们开发,减少不必要的疏漏和工作量。 -

Vue awe-dnd拖拽排序插件
2019-08-165602Vue有没有拖拽排序的现成插件不想重新造轮子?awe-dnd拖拽排序插件,你值的拥有! -

Vue router的keep-alive include无效
2019-08-122220Vue页面Router keep-alive路由保持无效的情况,需要给缓存的页面组件都写name属性的值。 -

跨域请求结果中header的权限控制Access-Control-Expose-Headers
2019-07-314758项目要求可以直接通过接口下载文件流,本地调试各种没问题,放到测试环境就没任何反应,经检查测试环境属于跨域(不同域名)情况下获取不到headers 的 content-disposition导致,然后各种调试,依然解决不了问题,最后,通过后端接口设置修改Access-Control-Expose-Headers:content-disposition(允许跨域的配置参数),完美解决问题。 -

优秀的Vue移动端UI框架分享推荐
2019-01-221315好东西当然要分享出来,其中重点推荐有赞前端团队的Vant! -

vue this.$root和this.$parent的区别和疑问
2018-12-292116vue $root和$parent都能够实现访问父组件的属性和方法,两者的区别在于,如果存在多级子组件,通过parent 访问得到的是它最近一级的父组件,通过root 访问得到的是根父组件 -

Vue-cli图片裁剪插件 vue-crpopper
2018-01-165531接触Vue的时间不算太长,偶然在Vue-cli的项目中需要用到图片裁剪的功能,网上找到了一个还算不错的vue插件,分享给大家 -

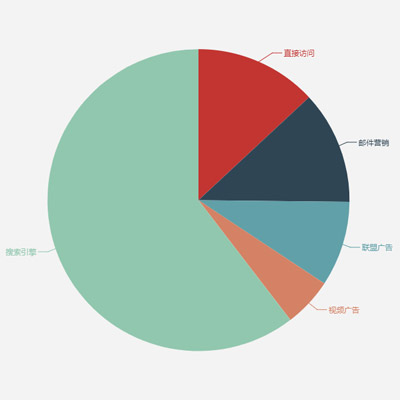
在vue 脚手架项目中如何安装使用echarts
2018-01-121992Vue是现在比较火的框架,Echarts也是比较好用的图标组件,下面分享下在vue项目中如何安装和使用Echarts
湘ICP备15005320号-1
似懂非懂 Powered by doyo.
网站地图
